本教程介绍具有控制器和视图的 ASP.NET Core MVC Web 开发。 如果你是初次接触 ASP.NET Core Web 开发,请考虑本教程的 Razor Pages 版本,此版本提供了更简单的起点。 请参阅选择 ASP.NET Core UI,其中比较了 Razor Pages、MVC 和 Blazor 的 UI 开发。
这是本系列教程的第一个教程,介绍具有控制器和视图的 ASP.NET Core MVC Web 开发。
在本系列结束时,你将拥有一个管理和显示电影数据的应用。 您将学习如何:
- 创建 Web 应用。
- 添加和构架模型。
- 使用数据库。
- 添加搜索和验证。
先决条件
Visual Studio
- 带有 ASP.NET 和 Web 开发工作负载的 Visual Studio 2022。
Visual Studio Code
Visual Studio Code 说明使用用于 ASP.NET Core 的 .NET CLI 开发功能,如项目创建。 可在(macOS、Linux 或 Windows)上或在任何代码编辑器中遵循这些说明。 如果使用 Visual Studio Code 以外的其他内容,则可能需要进行少量更改。
创建 Web 应用
Visual Studio
- 启动 Visual Studio 并选择“创建新项目”。
- 在“创建新项目”对话框中,选择“ASP.NET Core Web 应用(模型-视图-控制器)”>“下一步”。
- 在“配置新项目”对话框中,为“项目名称”输入
MvcMovie。 务必要将项目命名为“MvcMovie”。 复制代码时,大小写需要匹配每个namespace。 - 选择“下一页”。
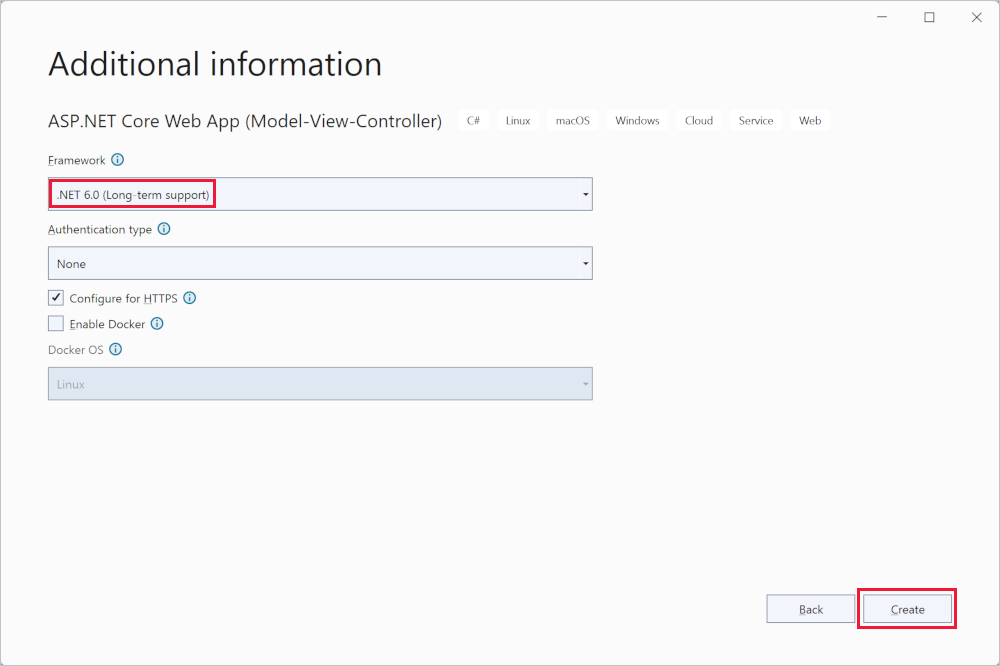
- 在“其他信息”对话框中,选择“.NET 6.0 (长期支持)”。
- 选择“创建”。

Visual Studio 为创建的 MVC 项目使用默认项目模板。 创建的项目:
- 是一个有效的应用。
- 是一个基本的入门项目。
Visual Studio Code
打开集成终端。
更改为将包含项目的目录 (cd)。
运行以下命令:
dotnet new mvc -o MvcMovie
code -r MvcMovie如果出现对话框,其中包含:“‘MvcMovie’中缺少进行生成和调试所需的资产。是否添加它们?” ,选择“是”
dotnet new mvc -o MvcMovie:在 MvcMovie 文件夹中创建一个新的 ASP.NET Core MVC 项目。
code -r MvcMovie:在 Visual Studio Code 中加载 MvcMovie.csproj 项目文件。
运行应用
Visual Studio
- 选择 Ctrl+F5 以在不使用调试程序的情况下运行应用。如果尚未将项目配置为使用 SSL,Visual Studio 显示以下对话:

- 如果信任 IIS Express SSL 证书,请选择“是”。将显示以下对话框:

- 如果你同意信任开发证书,请选择“是”。
Visual Studio 运行应用并打开默认浏览器。
地址栏显示 localhost:port#,而不是显示 example.com。 本地计算机的标准主机名为 localhost。 当 Visual Studio 创建 Web 项目时,对 Web 服务器使用的是随机端口。
在不进行调试的情况下,通过选择 Ctrl+F5 启动应用,可以:
- 更改代码。
- 保存文件。
- 快速刷新浏览器并查看代码更改。
可以从“调试”菜单中以调试或非调试模式启动应用:

可以通过选择工具栏中的“MvcMovie”按钮来调试应用:

下图显示该应用:

Visual Studio Code
- 选择 Ctrl+F5,以在不使用调试程序的情况下运行。
- 通过运行以下命令来信任 HTTPS 开发证书:
dotnet dev-certs https --trust- 上述命令在 Linux 上无效。 有关信任证书的详细信息,请参阅 Linux 发行版的文档。如果证书以前不受信任,上述命令显示以下对话:

- 如果你同意信任开发证书,请选择“是”。Visual Studio Code:
- 启动 Kestrel
- 启动浏览器。
- 导航到
https://localhost:5001。地址栏显示localhost:port:5001,而不是显示example.com。 本地计算机的标准主机名为localhost。 Localhost 仅为来自本地计算机的 Web 请求提供服务。
在不进行调试的情况下,通过选择 Ctrl+F5 启动应用,可以:
- 更改代码。
- 保存文件。
- 快速刷新浏览器并查看代码更改。













